FVS INSPIRATION
Articles, interviews, and more to inspire your systems thinking and practice
A selection of resources related to the FVS courses. From articles, interviews, and reading recommendations to tools, images, objects, and videos, this page wants to provide you with a wide range of ways to think about and work with systems.

The MVD Foundry by the FVS x ELISAVA MVD Students. Lots of fantastic fonts, free to download

The FVS Tool by Supermarket, London. A brilliant tool that helps you to generate design assets.

Two of the lovely members of our FVS Community are presenting their work.

All the references from the book are now clickable and sometimes even downloadable!
FVS Workshops
FVS is an asymmetric learning platform, but it is also fun to get together and explore System Design. Should we do this more regularly? Would you be interested? Please let us know and drop us a message on Patreon.
FVS Challenges
The FVS Challenges help you to put what you have learned into practice, get feedback from the community, and see how others solved the challenge.
At your pace: There is no deadline. You do the challenges whenever you have time. With your tools: The challenges are designed in a way that you can use any tool you like, your favorite one, or a new one you want to try.
Footnote Articles
Footnote Articles are footnotes to courses that became too long or too important to be footnotes. They can be read on their own, but I strongly recommend reading them in the context of the respective course.
Additional resources to the course
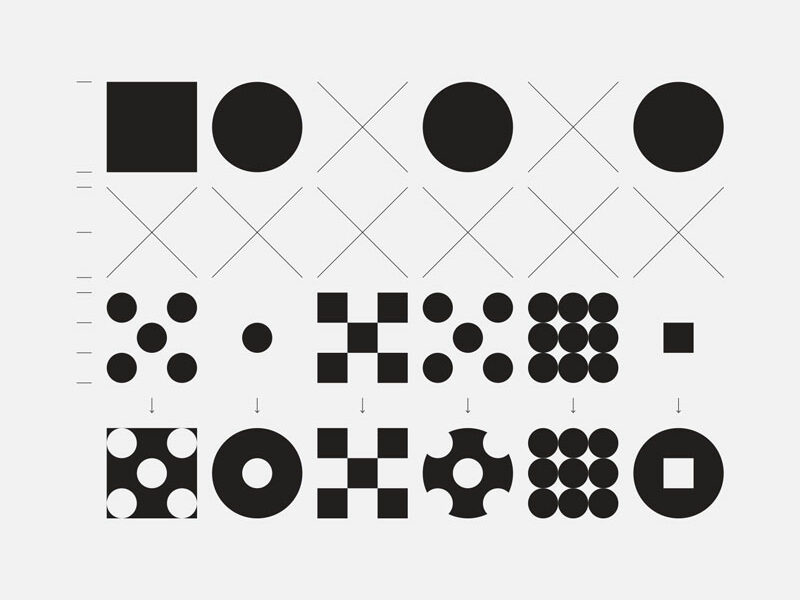
The CAA Method to Designing Form-based Flexible Systems

CAA Footnote:
The CAA Method Explained
I am explaining in this footnote the dynamics of the design processes of form-based visual systems. It is a footnote to the course The CAA Method.

CAA Footnote:
Stacked Components
This is a footnote to the course The CAA Method. In the course, I am not talking about the possibility of stacking components. Here are a couple of case studies of visual identities using stacked components.
Additional resources to the course
The FVS Foundation Course

Foundation Course Footnote:
FVS Glossary
A couple of terms you need to know before you start learning about Flexible Visual Systems.

Foundation Footnote:
FVS Manifesto
Why do we need to think in and work with systems? The extended version of the FVS Manifesto gives an explanation.

Foundation Course Footnote
The FVS School
Hypothetical thought experiment: What if the Flexible Visual System approach would be integrated into an academic context?
Footnote Interviews
Footnote Interviews are interviews adding a personal perspective to the courses. Sometimes they are adjacent to what is taught in the courses, sometimes they add depth to a specific part. It is my objective to add Footnote Interviews to every course to give you a more holistic view on the subject.
Additional resources to the course
The FVS Foundation Course

Foundation Course Footnote:
David interviews Martin
Why is efficiency with the wrong purpose dangerous? Why shouldn’t we use the term Branding anymore? Why do we need to become System Designers beyond UI? David asked me brilliant questions about systems thinking and systems design.

Foundation Course Footnote:
Interview with Barbara Cadorna
“What Kirby Can Teach Us About Flexible Visual Systems” When I read this article by Barbara Cadorna I had to interview her. She found a perfect metaphor for an audience I might not have addressed yet, which is an incredibly useful tool for everyone out there who wants to teach FVS.
Additional resources to the course
A Crash Course in the History of Design Systems

History Course Footnote:
Interview with Matt Lamont
Matt Lamont has spent over a decade amassing a collection of printed materials. Design Reviewed is his personal endeavour dedicated to digitally preserving the rich tapestry of graphic design history and documenting the expansive visual culture of the last century.

History Course Footnote:
Interview with Jonas Deuter
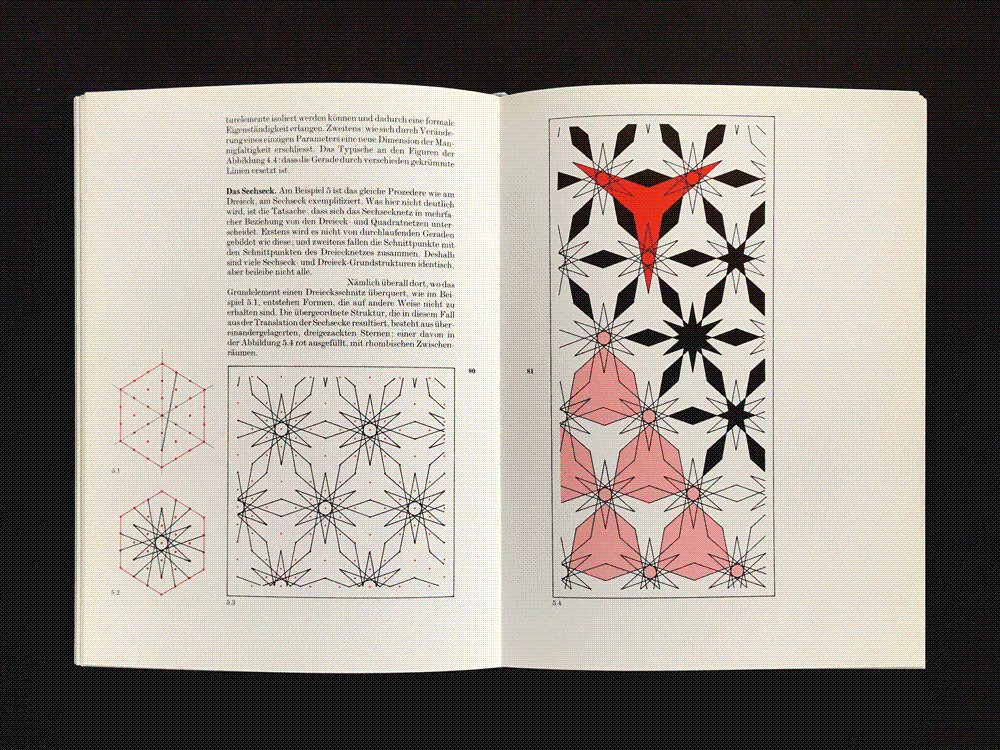
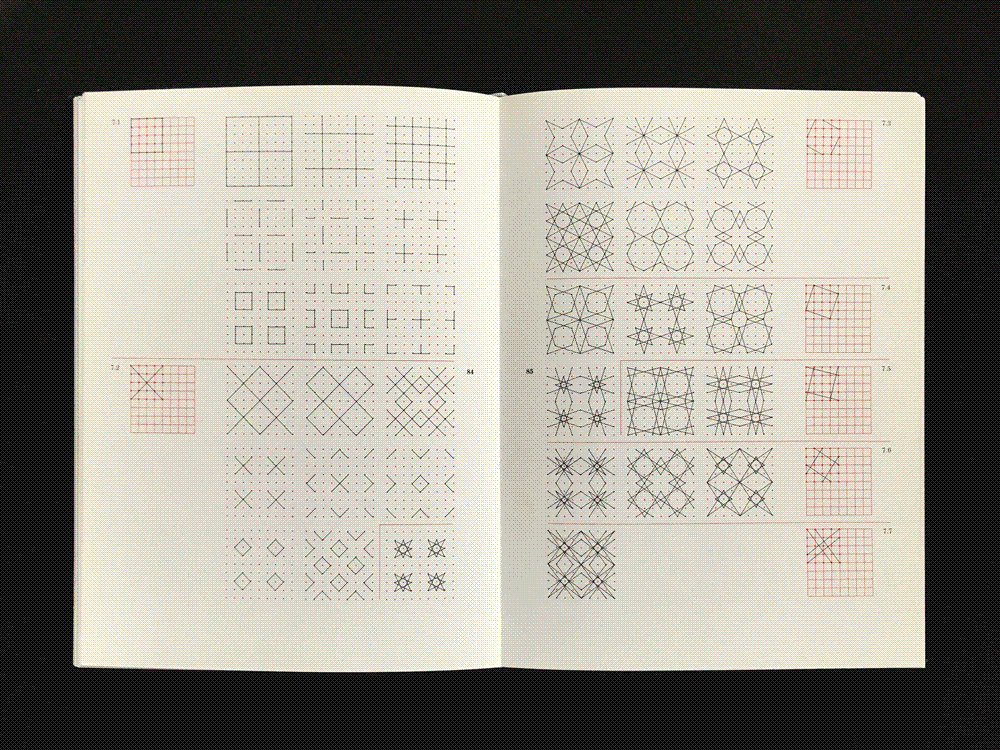
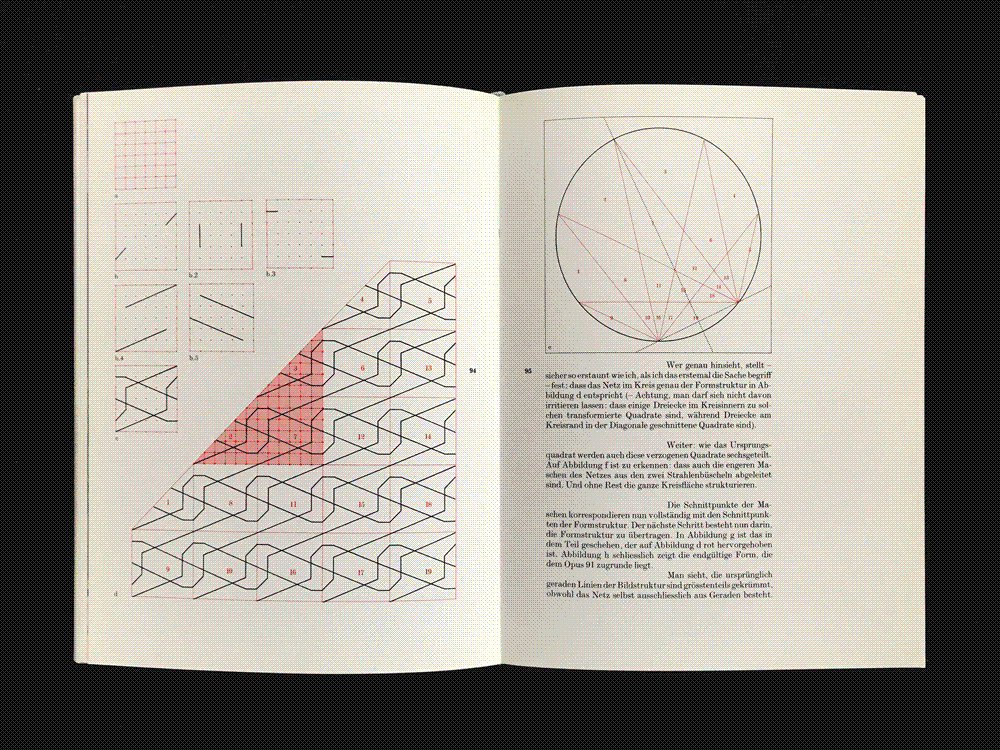
I had the pleasure to interview Jonas Deuter and gain insights about Karl Gerstner I was not aware of before. Jonas was a doctoral student at the University of Art and Design Offenbach, writing about the design principles of Karl Gerstner.
Additional resources to the course
The CAA Method to Designing Form-based Flexible Systems

CAA Course Footnote:
Interview with Lena Weber
In my book Flexible Visual Systems as well as the course The CAA Method I am working with basic geometric shapes to make keep the identities as generic as possible, so you would substitute them for other shapes. Lena shows you how to work with organic shapes.

CAA Course Footnote:
Interview with Supermarket
At the beginning of the year, William McLean contacted me, and what he showed me blew my mind. Supermarket, the design studio he co-directs with Kernow Craig and Jeremy Walker, has built a design tool, based on the chapter about form-based systems in my book Flexible Visual Systems. It is so good, I had to interview them.

CAA Course Footnote:
UMPRUM Workshop
The results of the workshop at UMPRUM Prague put impressively into evidence how the same methodology can generate very different identities.

CAA Course Footnote:
HGB Leipzig Workshop
Maureen Mooren invited me to give a workshop about systems at the HGB Leipzig. Read the interview with one of the participants, Nina Louiza.
Additional resources to the course
Modular Type
Learn How to Build Flexible Type Systems

Modular Type Design Course Footnote:
Elisava “Modular Type Design” Class 2024/25 Part 1
Another year, another fun workshop with the wonderful students of the ELISAVA Master of Visual Design, directed by Marc Panero. As every year, I interviewed a couple of them.

Modular Type Design Course Footnote:
Elisava “Modular Type Design” Class 2024/25 Part 2
This year, I even had to make a second article because there was so much to show. Apologies to all the other amazing students I could not include.

Modular Type Design Course Footnote:
Elisava “Modular Type Design” Class 2024
One of my favorite weeks of the year is the week I am spending with the wonderful students of the ELISAVA Master of Visual Design, directed by Marc Panero. Get to know a couple of students.

Modular Type Design Course Footnote:
Elisava “Modular Type Design” Class 2023
Since 2006 I have taught at the prestigious Barcelona design school ELISAVA, and even co-directed a Postgraduate Degree. At the Master of Visual Design, led by Marc Panero, I have taught since 2020 a fun workshop on Systemic Type Design. Although we just have 5 days, the results are always beyond everyone’s expectations.

Modular Type Design Course Footnote:
Interview with Mitch from Dia
DIA is a Brooklyn-based creative studio specializing in kinetic identity systems, graphic design, and typography. The core team are Mitch Paone, Meg Donohoe, and Deanna Sperrazza. With clients ranging from Nike and Samsung to the U.N., DIA’s work has reached international fame through its unique mixture of traditional and kinetic typography.

Modular Type Design Course Footnote:
Interview with Felix from Feixen
Felix Pfäffli, who founded Studio Feixen in 2009. Felix teaches at the Fachklasse Grafik Luzern and is the youngest member in the history of AGI. Besides winning prizes worldwide, he has also given lectures and organized exhibitions and workshops. In his own words, he is responsible for the “necessary chaos” in Studio Feixen’s designs.
Additional resources to the still-in-development course
Coding Systems

Coding Systems Footnote:
Interview with Tim Rodenbröker
Tim and I had an insightful conversation about creative coding, community-based education, how he gets his jobs, and where his and my teaching overlap.

Coding Systems Footnote:
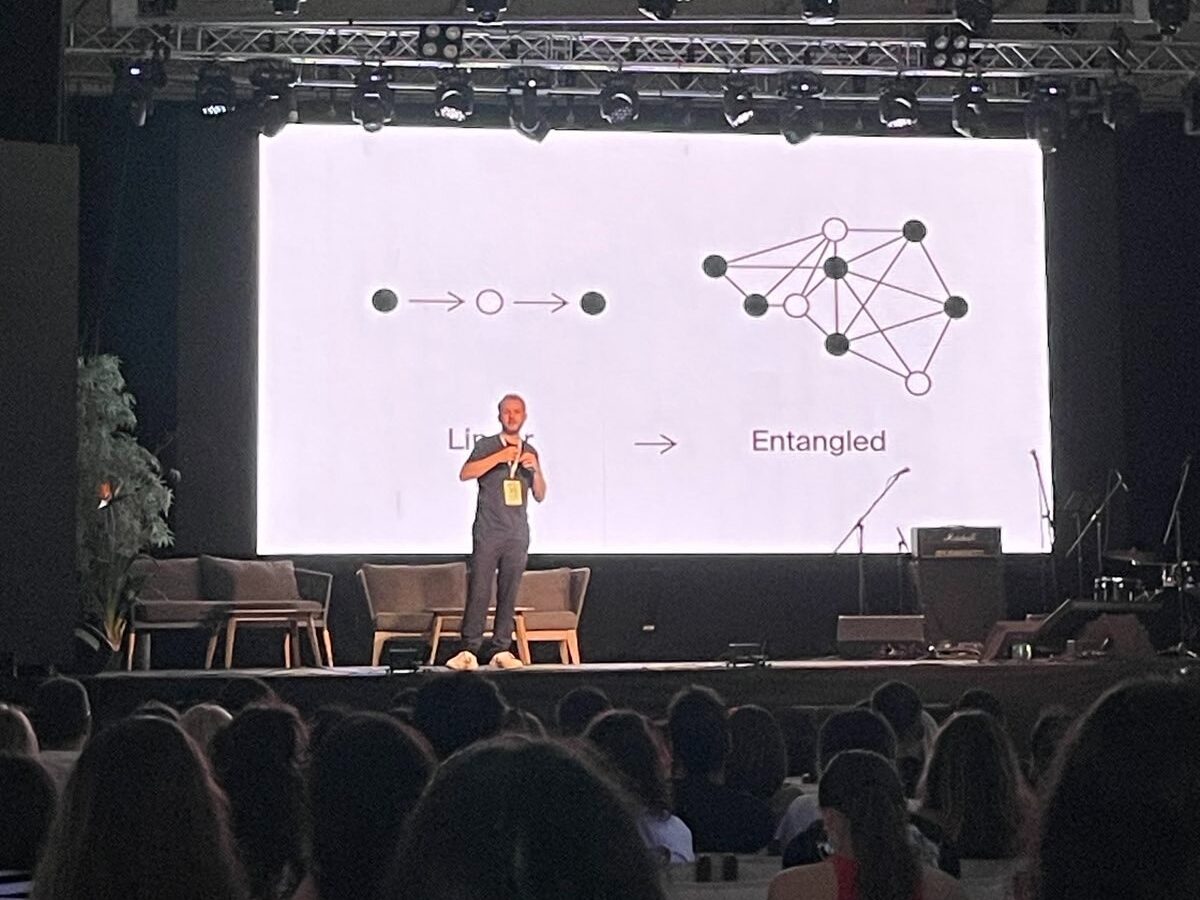
The Beginnings
We are trained to think in linear cause-and-effect patterns. They make sense to our brains. But so does the concept of emergence, which I learned to prefer. According to Wikipedia, “… emergence occurs when a complex entity has properties or behaviors that its parts do not have on their own, and emerge only when they interact in a wider whole.”

Coding Systems Footnote:
Interview with Jean Böhm
“Simple things are often overlooked in programming because there is much to explore. However, the possibilities of simple things are usually far from exhausted. The goal should not be to program something amazingly complex but to develop impressive designs with simple means!”
Additional resources to the still-in-development course
Motion Identity Systems

Motion Identity Systems Footnote:
Interview with Lucas Hesse
I had the pleasure of speaking with Lucas Hesse, a brilliant designer whose work seamlessly bridges the worlds of typography, motion design, and systems.

Motion Identity Systems Footnote:
Interview with Ada Zielińska
I interviewed her about the beautiful, flexible identity system she designed for the Festiwal Teatralny Wolność and how the brilliant Barto Bąk turned it into a Motion System.
Articles
In Articles I am expressing thoughts which did not become yet courses or footnotes. I write them, let them age and after a while, decide if in retrospect they were important enough to be further developed into something mid- or even long-term relevant.

Is Branding just a term?
In this provocative article, we are discussing how language expresses a worldview and, in the particular case of the term Branding, how it expresses violence.


7 Things I Learned from Systems
In this article, I sum up a lecture I was giving in Fall 2023 at Blanc Festival, Elisava Master Talks, and Pau Barcelona.

Consilience in Design
The formatting of this article is an experiment. Usually, I do not publish texts that are still drafts, especially if they have comments that challenge their ideas. Not because I do not like to be challenged, but because they might confuse you, the reader. But what if confusion is the necessary friction that gives you the space to shape your own opinion?

PAGE Article on AI
At the peak of the AI hype, it seems there are only two camps: either celebrating the new technology as the future of the creative industry or doubting it and hoping for a counter-movement that brings human-made design back to the forefront. Initially, I was excited about the possibilities that artificial intelligence offered. The accompanying increase in efficiency seemed to align perfectly with what I aim to achieve with my Flexible Visual Systems. However, a deeper exploration of the topic radically changed my assessment.

What I won’t teach!
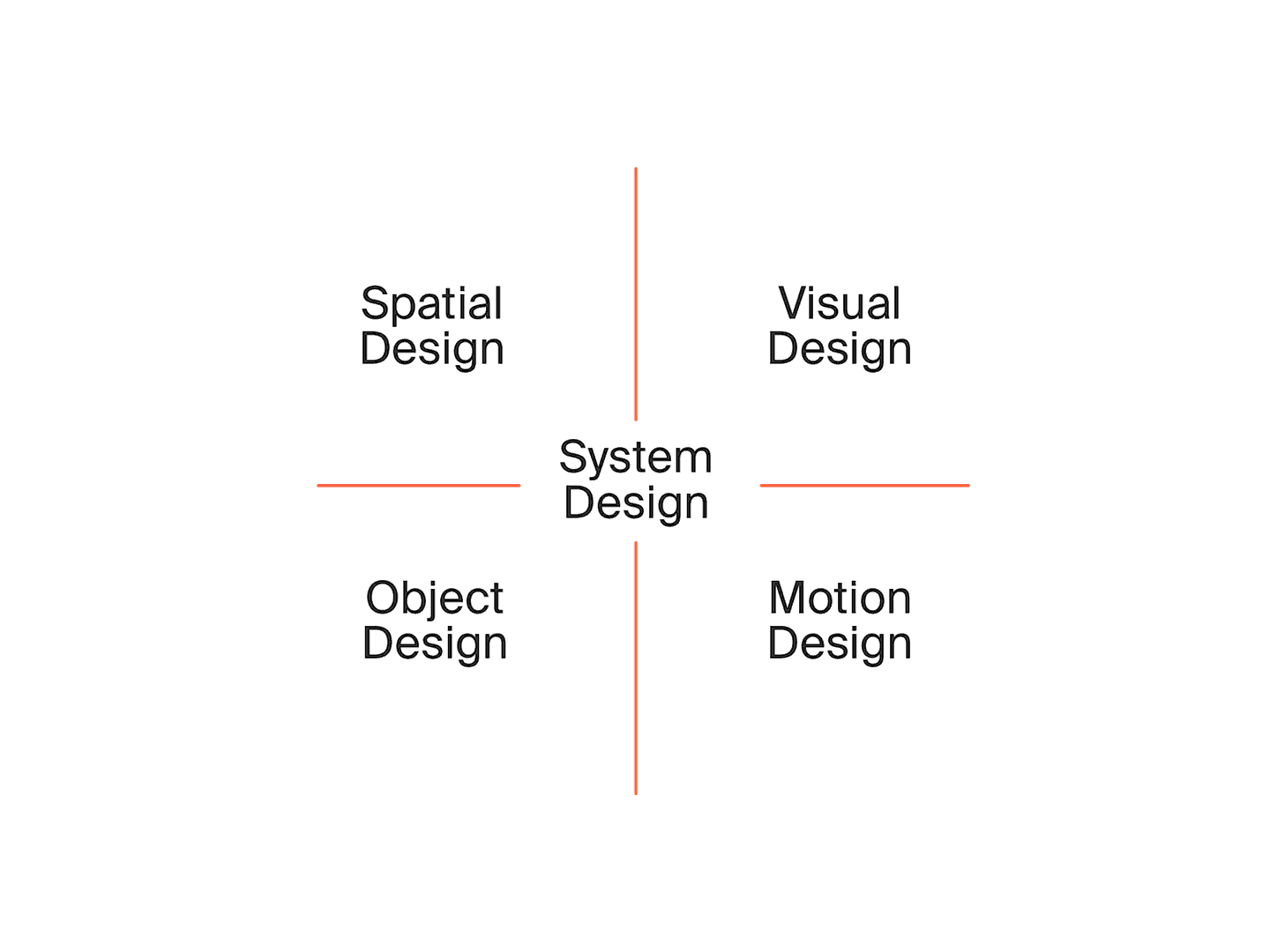
Don’t worry about production tools. The software you will learn today, won’t be the software you will use in a couple of years. Focus instead on long-term skills and knowledge! If they are century-old and still relevant, they will stay relevant.

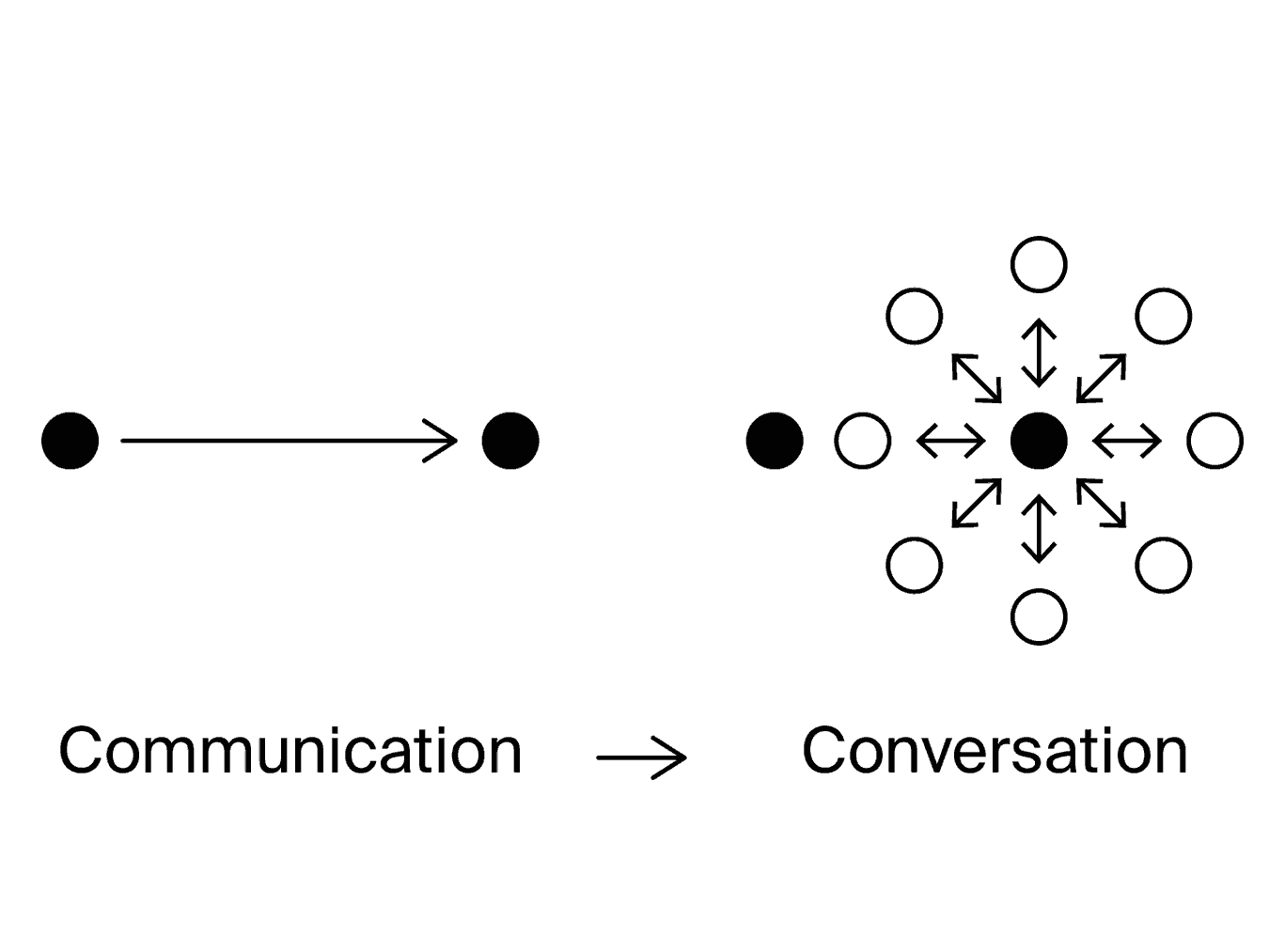
Conversational Design
Why should move from Communication Design to Conversational Design? In this short article, I outline a few insights I had, working since the beginning of the year for the international Not-For-Profit organization Dark Matter Laboratories.

A.I. isn’t just another tool
In this ten-part article, I talk about critical aspects of the A.I. development that are often missing in the discourse of Techno-Optimists or Techno-Pessimists. This is the long version of the four-pages article published in PAGE magazine.

A.I. Supported Type Design
If we unlearn to write, draw, or in general make things with our hands (because A.I. is doing it for us), we will unlearn to think, because making and thinking are deeply connected. In this article, I write about the workshop at the HfG Offenbach, involving Artificial Intelligence.

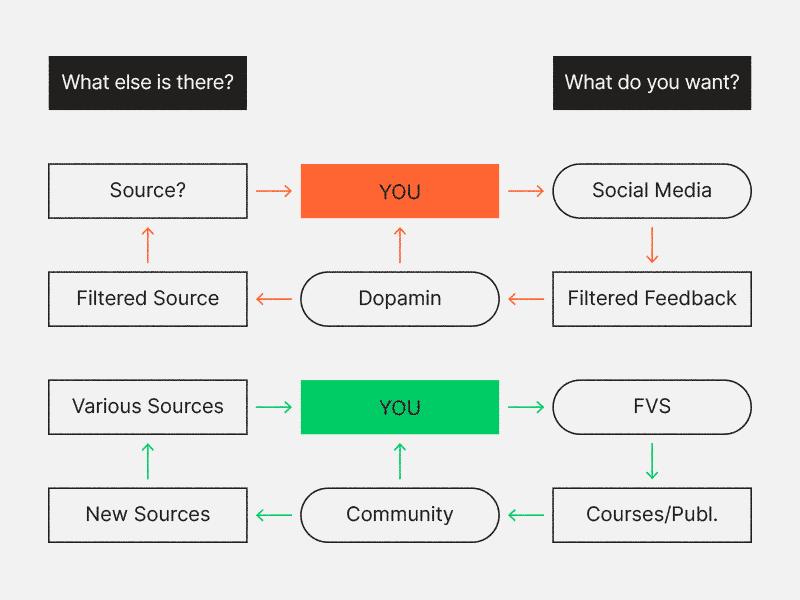
Social Media Last
I have a problem with social media and, even worse, I have a problem with myself. I keep coming back, even though I know it is a waste of time. In this article, I write about my struggles with social media and how I intend to deal with them.
Book Recommendations
I have over 100 books at my home and office. I love to be surrounded by books. I always have been. One day I will find the time and write about them.

I Love Avant Garde Part 1
by TwoPoints.Net

I Love Avant Garde Part 2 by TwoPoints.Net

Pretty Ugly
by TwoPoints.Net

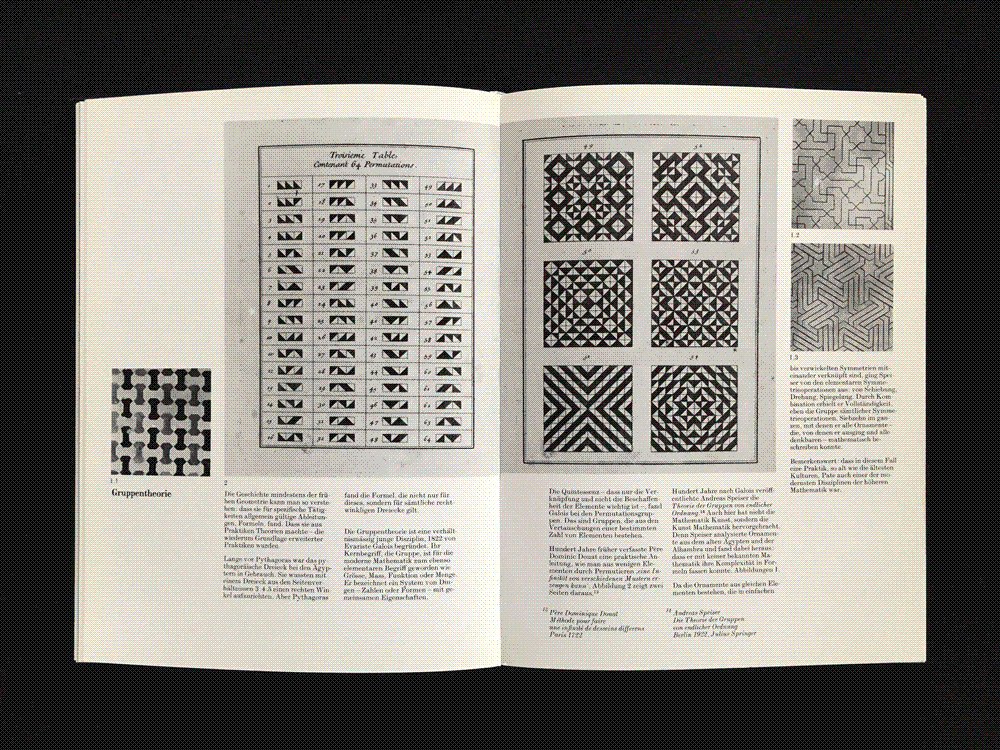
The Shapes of the Colors
by Karl Gerstner

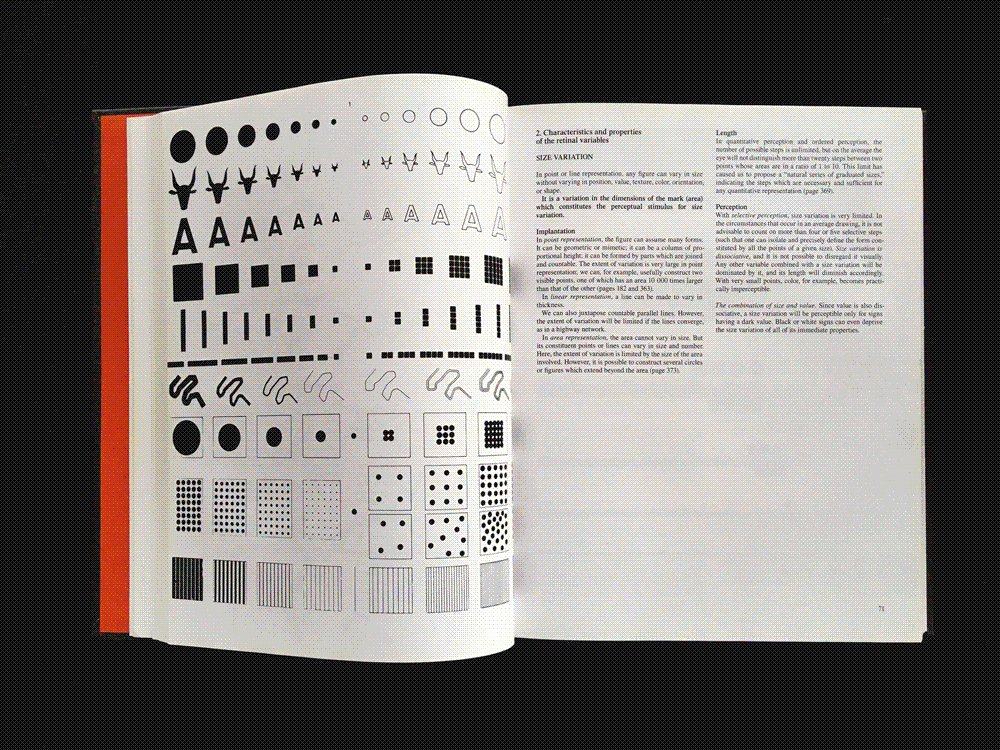
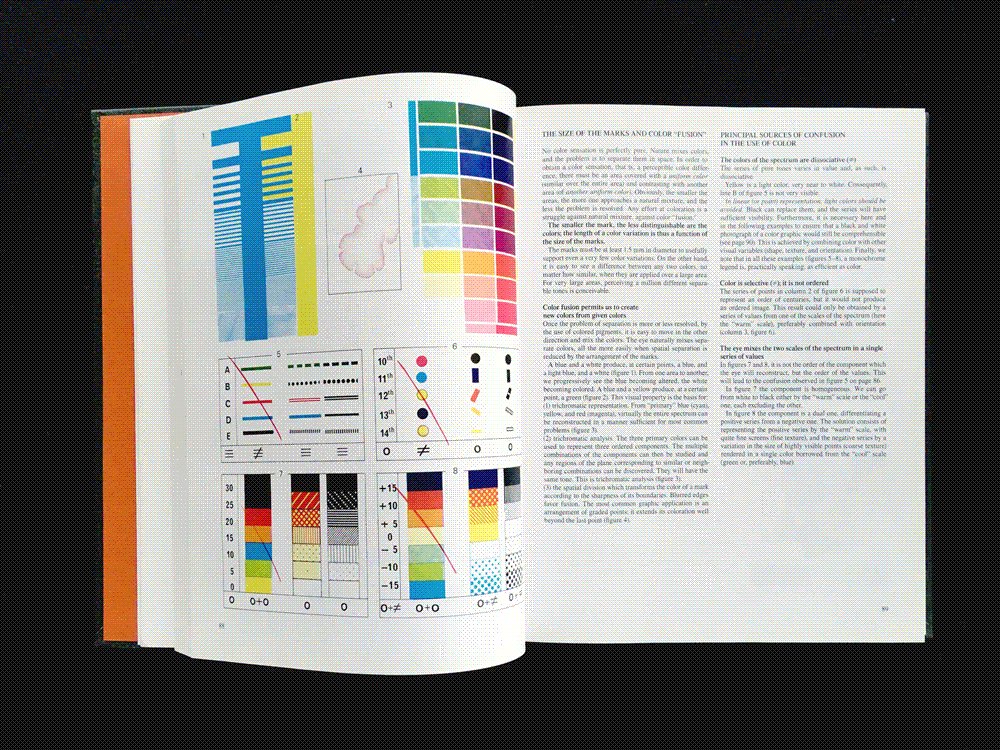
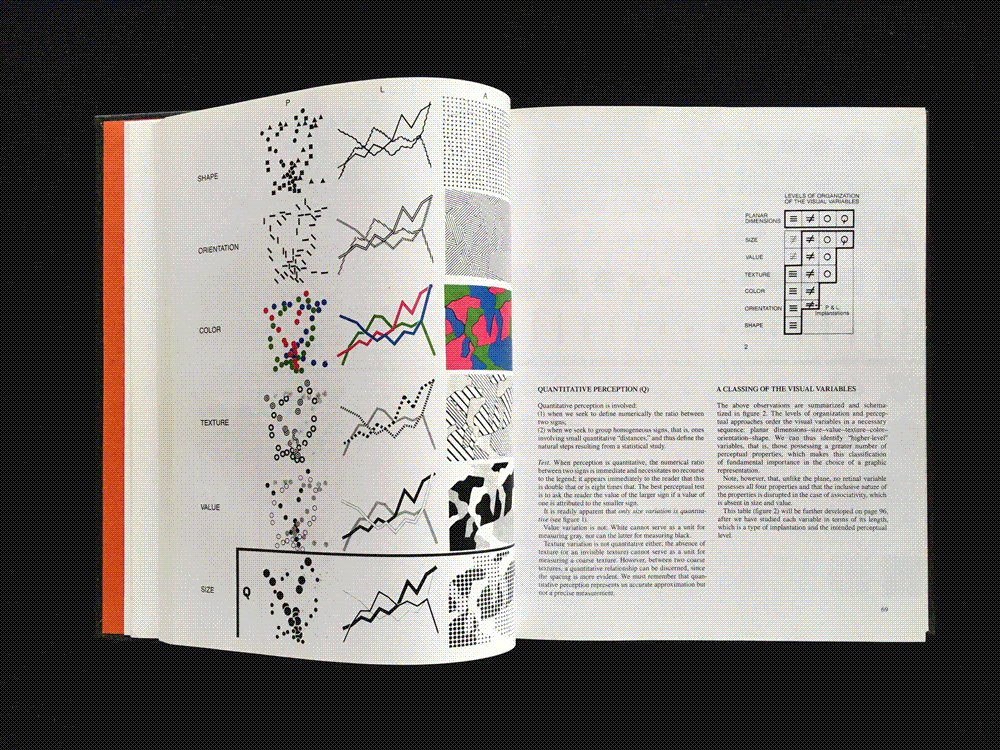
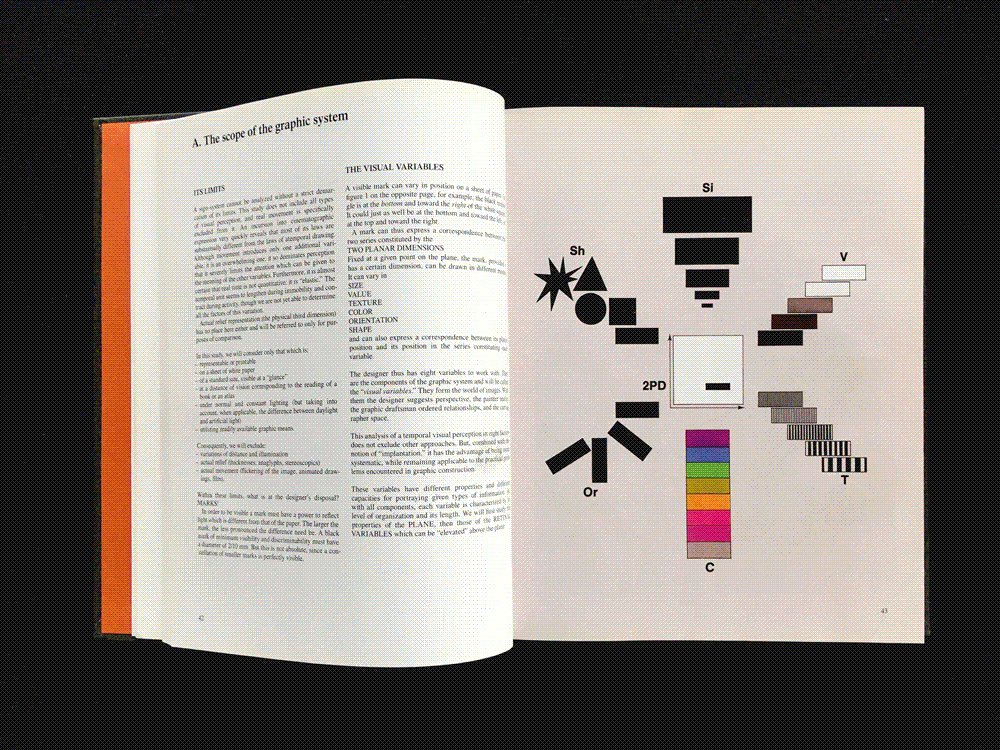
Semiology of Graphics
by Jacques Bertin

Flexible Visual Systems
A couple of interviews I gave about the book:




