Community Day
October 2024
In October 2024, the FVS community met, and two members showed the brilliant Identity Systems they had designed. I had to interview Ki and Fabi and show you their work.
Hi Ki, please introduce yourself.
I am Ki, from Seoul. I am currently studying Graphic Design in Sydney. I am interested in transformation-based visual systems. My work often deploys “creative coding” as a tool. If you are interested in my work, please visit ki-c.com
How does your system work?

1. Form Based
Creates patterns using three basic shapes:
#Shape
A. Squares
– Main grid subdivides into smaller grids
– Random fill pattern in subdivided spaces
B. Circles
– Single circle fills each grid cell
C. Arches
– Random 90° rotations
– Placed individually in grid
#Color
– Base: Green
– Accent: Purple (10% probability)
2. Transformation Based
#Ratio Adaptation
– Supports multiple aspect ratios (2:3, 1.5:1, 1:1, 3:2)
– Grid-based design ensures seamless scaling
#3D Implementation
– Pattern wraps onto cube (open top/bottom)
– Two distinct patterns on cube sides
– Rotation options:
* X-axis
* Y-axis
* Combined X/Y rotation
– Animation cycle: 6 seconds
What has been the advantage of designing a system?
Having a design system in place has streamlined the process of expanding into new applications while ensuring consistent visual identity. Even after a long time away from the project, when revisiting the work for new mediums — like building a website — I can easily reference the system, and design accordingly.
Hi Fabi, please introduce yourself.
I’m a Costa Rican brand designer and educator working in technology, while also running Personal Practice Studio—my design practice and a space for creative exploration, personal project development, and continuous learning.
How does your system work?







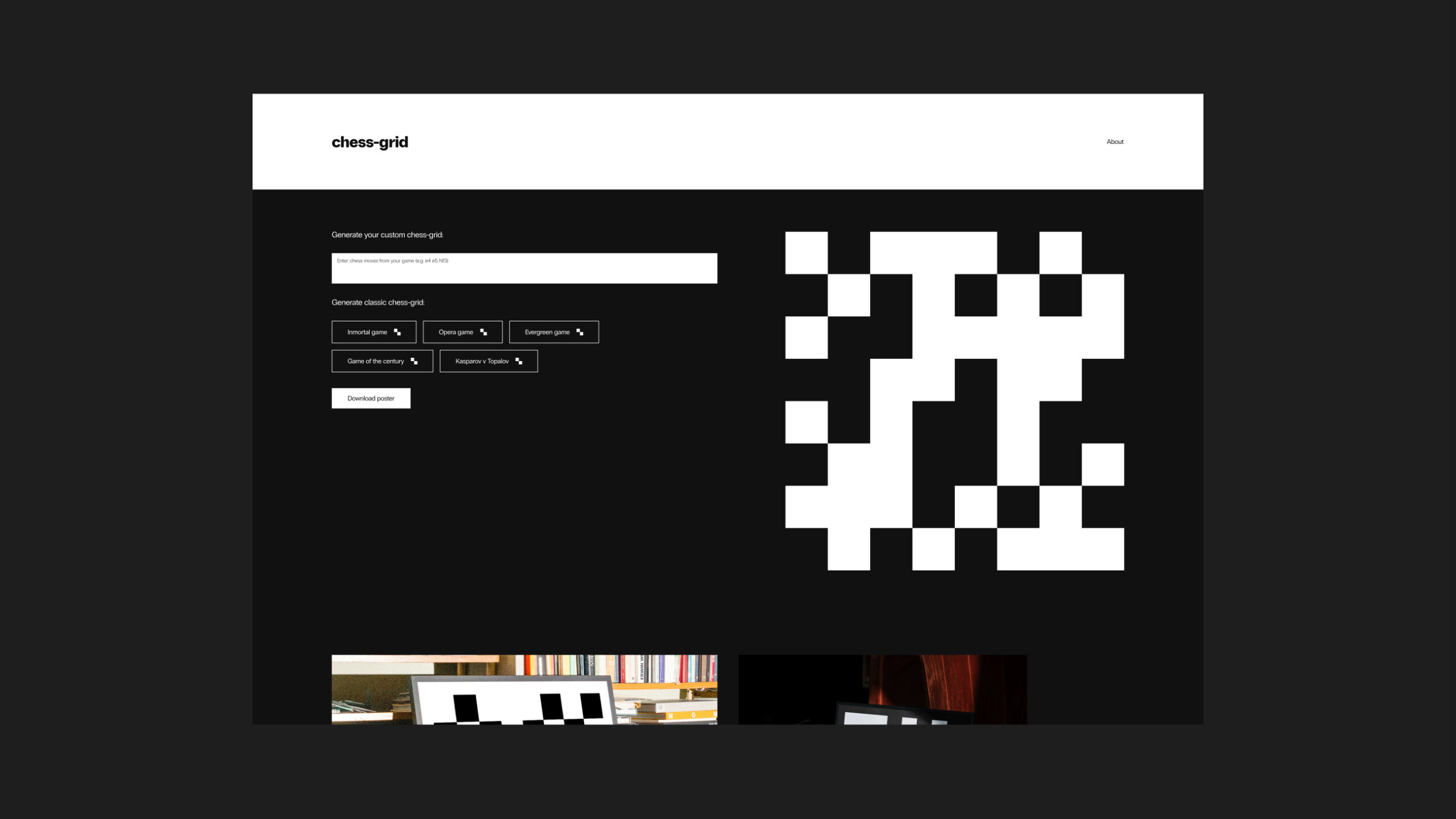
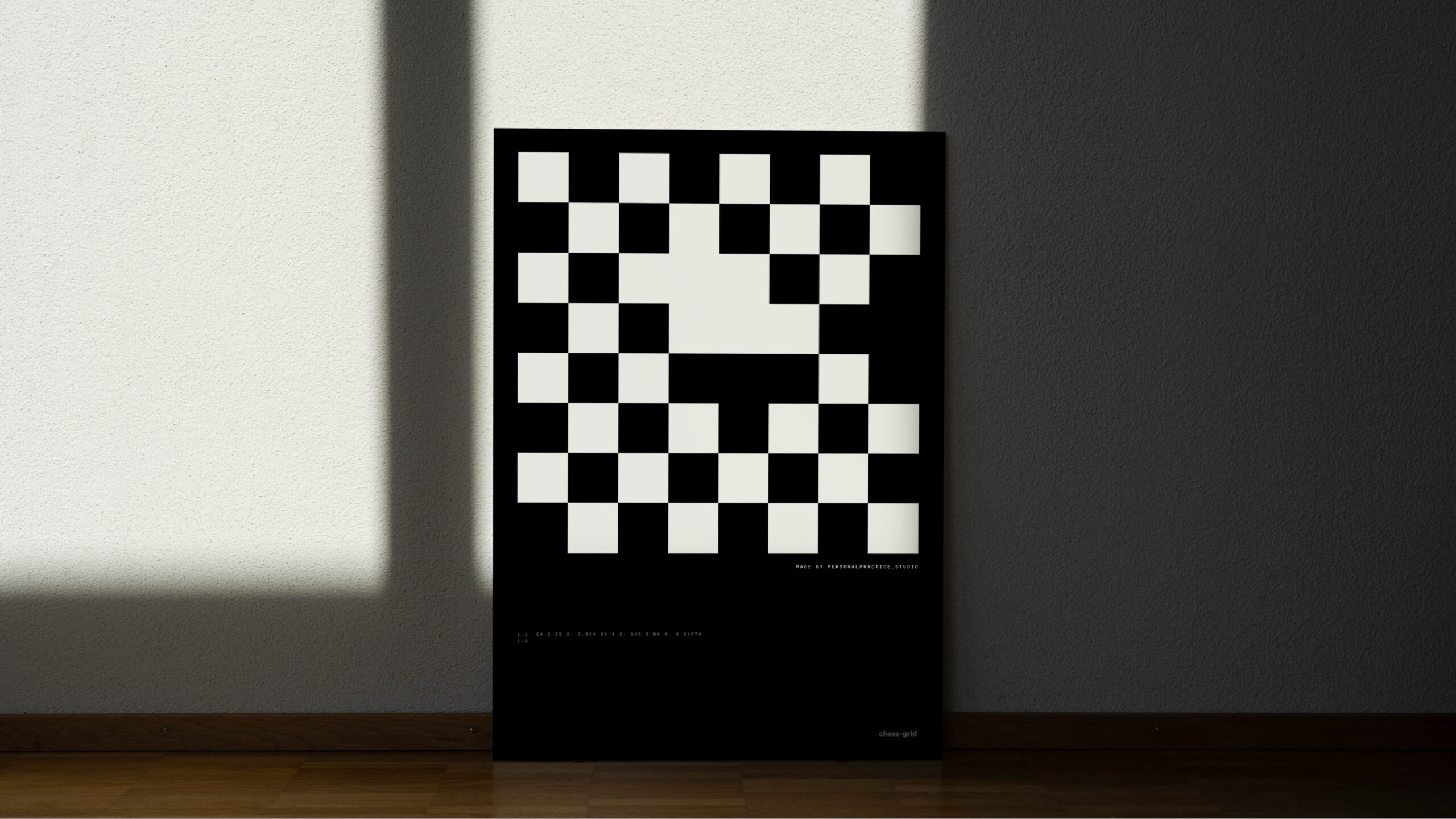
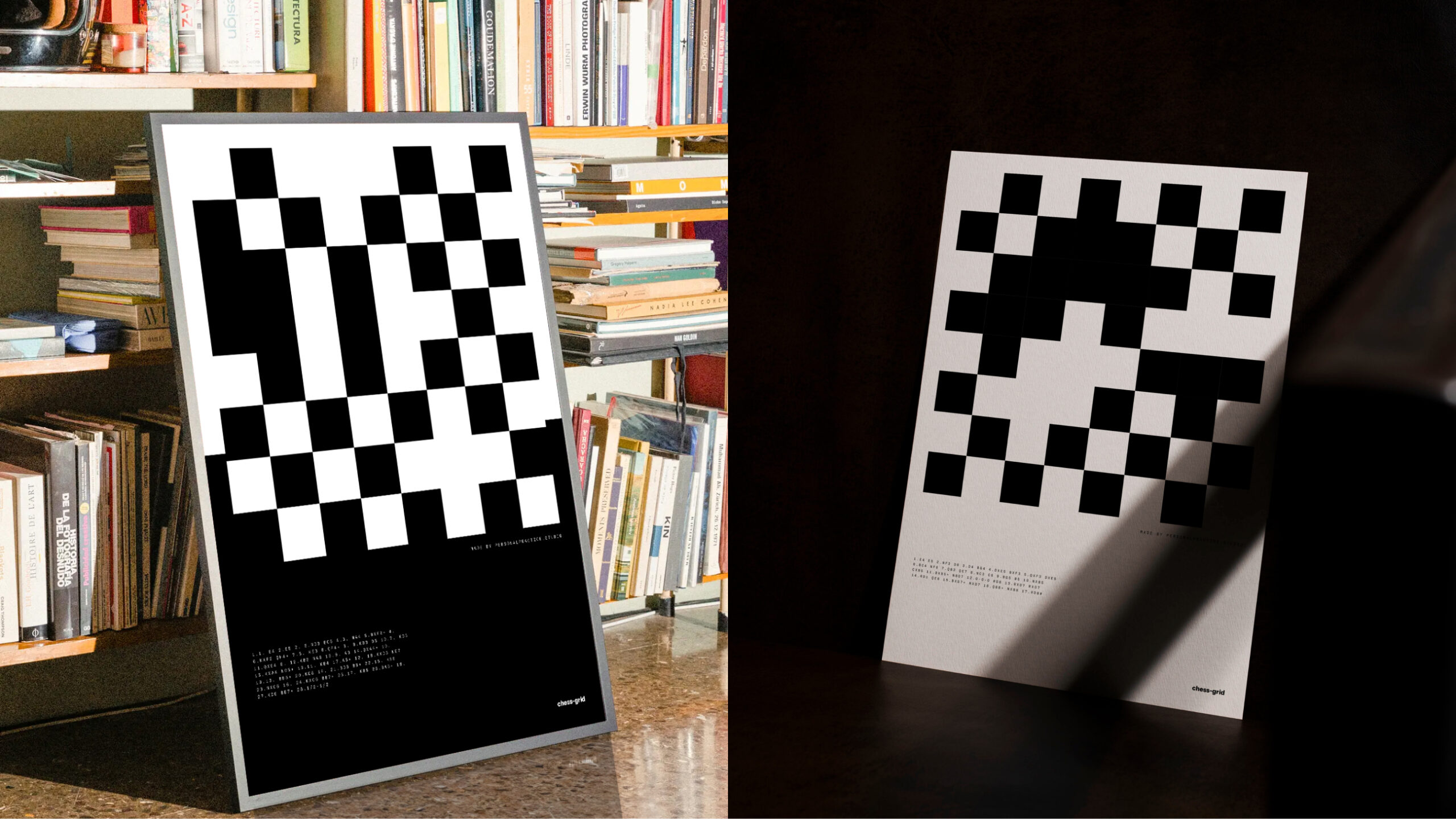
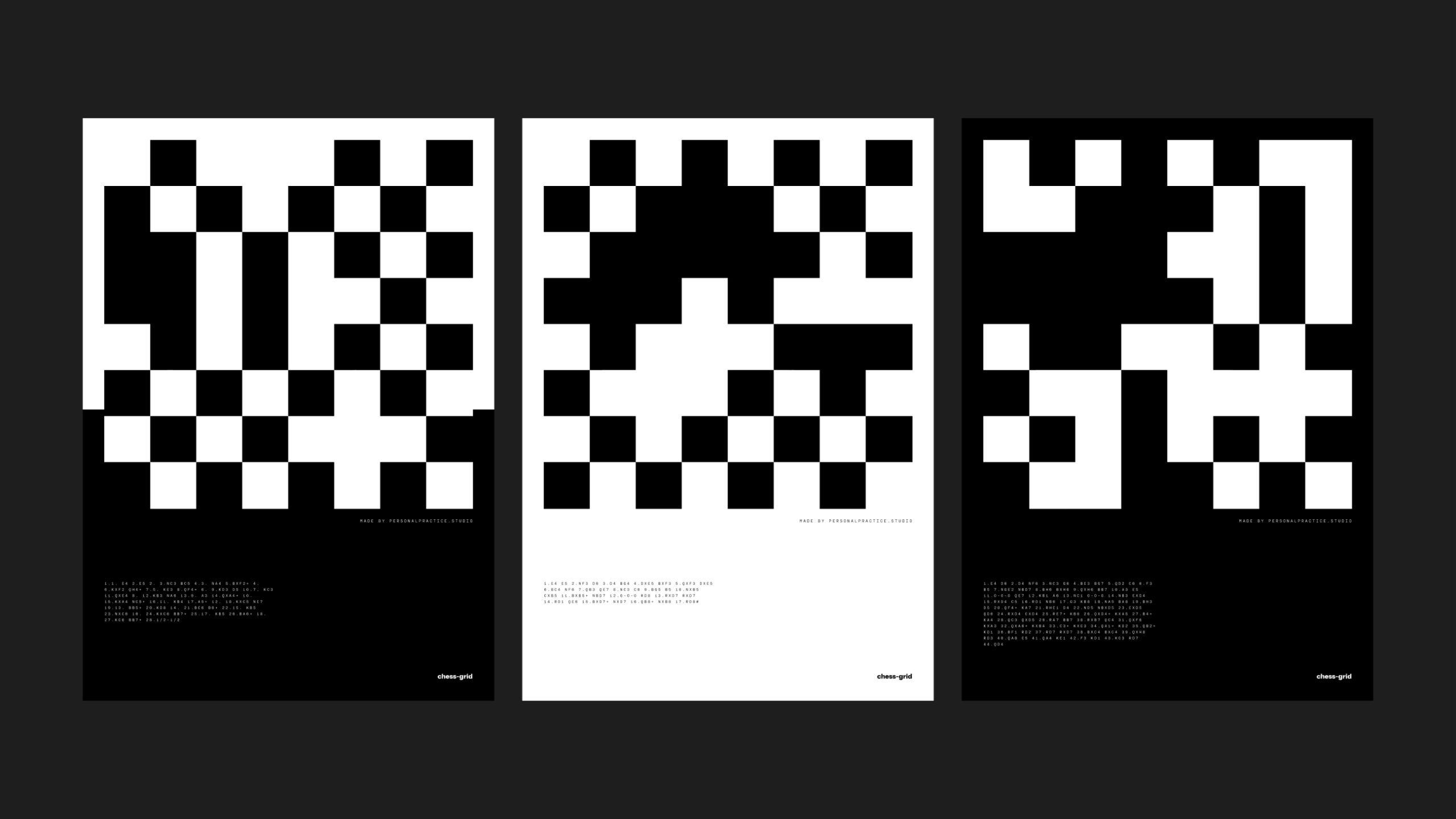
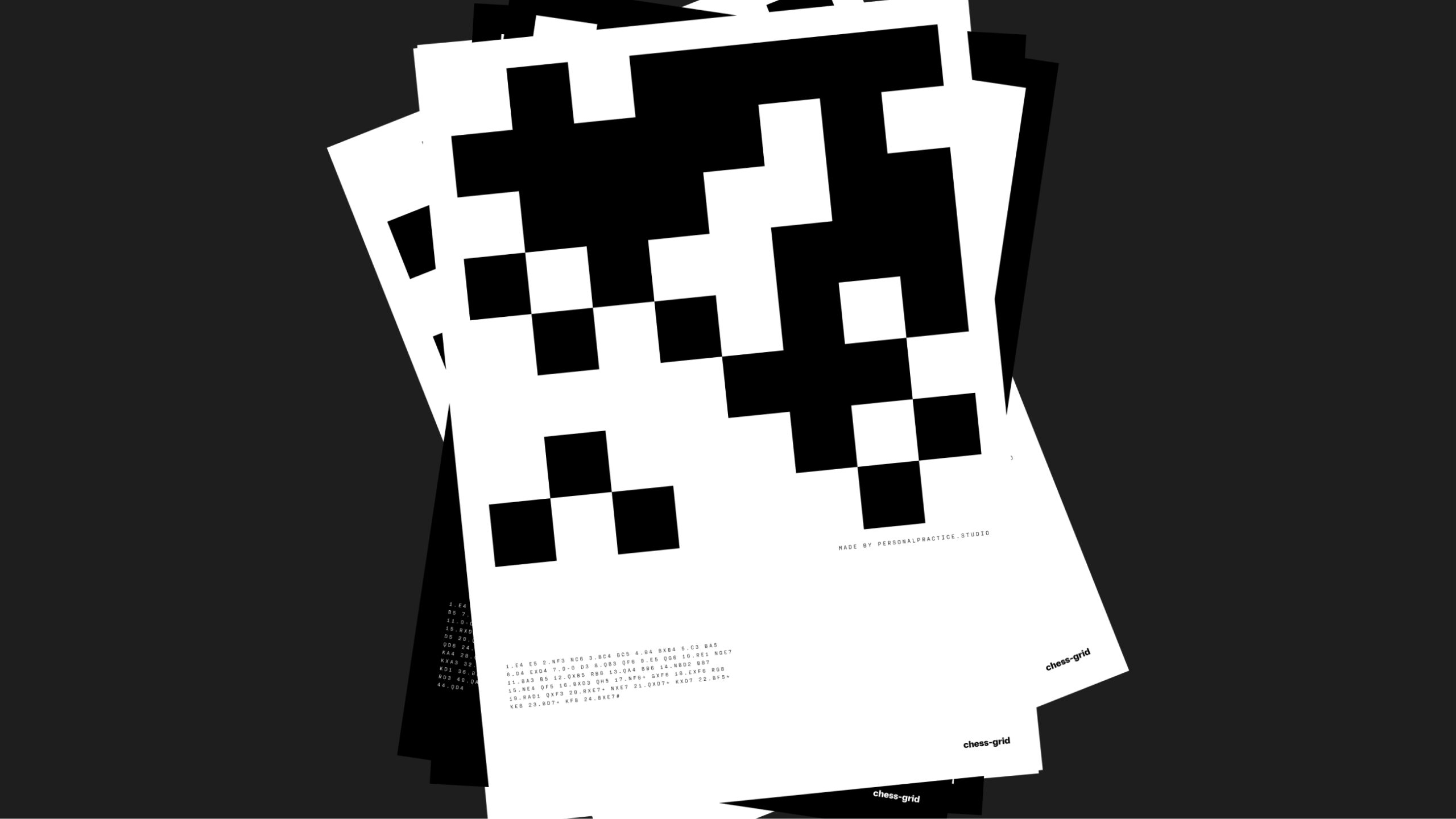
I drew inspiration from grid transformations to develop a creative coding experiment, leveraging AI code assistants like Claude and Cursor. Chess provided the perfect blend of passion and consistent data for this project. The structured nature of the chess notations allows the tool to generate infinite poster variations, capturing the dynamics of chess games’ movements on the board.
Another source of inspiration was my recent exploration of music production with synthesizers. I found that creating sequences from scratch and using tools to modify parameters, randomize steps, or add punch-in effects was a powerful workflow for enhancing creativity and inspiring alternative approaches.
The system operates as follows:
Notation data + custom parameters and constraints = generative poster
The true magic lies in the custom parameters and constraints. Here’s how they work:
Data constraint: Rather than randomizing grid transformations, the transformations are defined by the movements of chess pieces. Color constraint: Inspired by chess, the grid modules transform binary-like, into either white or black. Background color parameter: The background color reflects the winning side, either black or white. These binary constraints are the primary visual drivers of the creative outcomes in this system.
What has been the advantage of designing a system?
This particular project proof how a well though-out system can be executed on it’s own, once I define all the creative constrains and parameters in the code I feel confident that the creative outputs would be consistent.