FVS COURSES
Learn to Work with and Think in Systems
We need a system change in design. We learned the wrong methodologies, hired for the wrong tasks, and used for the wrong purposes. If we start seeing the world in systems, we enable us to change the systems that condition us.
Flexible Visual Systems (FVS) is the term that marks the paradigm shift in communication design, from static to flexible. We are witnessing this shift in all design disciplines and it will change how design is learned, made, and experienced.
My name is Martin and I am developing online courses, interviews, and articles that will give you the tools to think and work with flexible systems. From hands-on methods to improve your creative process to a systemic view of our role in design, communication, and society in general.

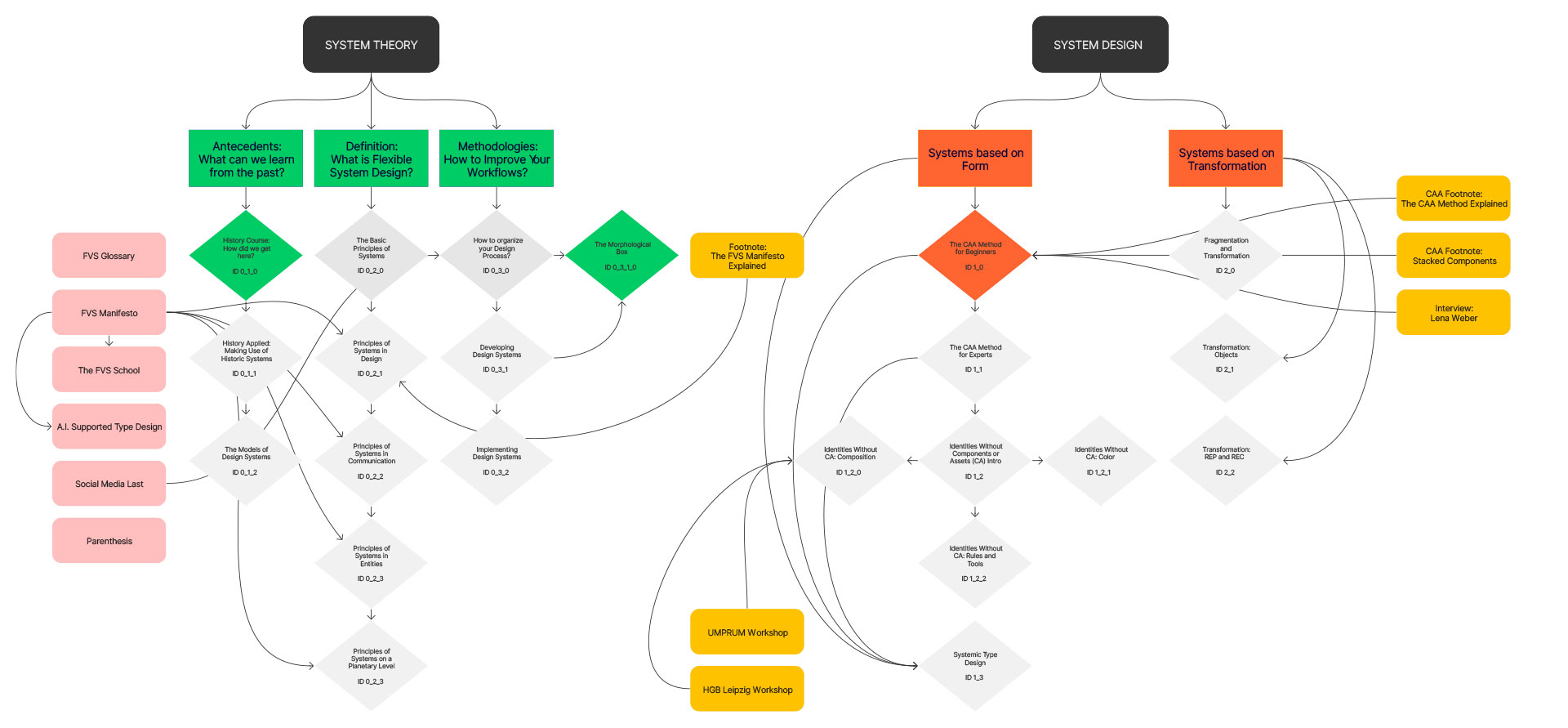
The FVS Curriculum
Light Grey = Courses I am working on
Yellow = Footnotes to Courses
Light Pink = Additional Learning Material
Updated on the 10th of May 2023
Start with this course:
The CAA Method
In this course, you will learn how to design flexible systems for visual identities based on form. The 3-Step Method “Components, Assets, Application” is the main approach used in the book Flexible Visual Systems. Being able to design custom assets does not just help you design distinctive visual identities, it also speeds up your application process and opens it up to co-workers.
System Theory

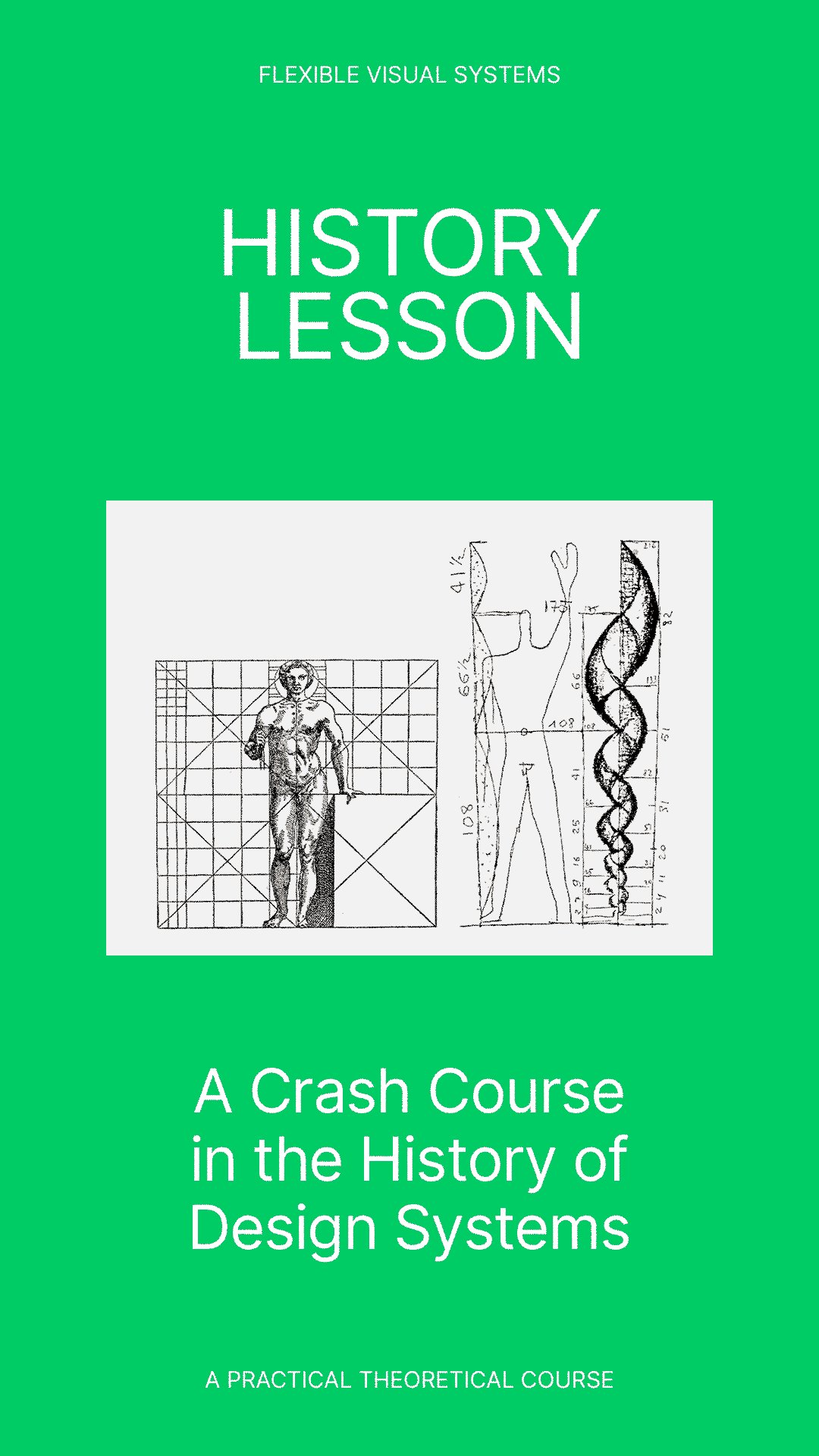
History Lesson
10 Lessons
In this course, we are going to look at the history of systems in graphic design. Looking back is helpful to understand why we are where we are at the moment. What needs to change and what should be conserved? The History Course, having a strong focus on Visual Identities, Typography, and Type Design is a perfect foundation course for any practical course.
Lesson 1: Introduction
Lesson 2: Designing Languages
Lesson 3: Logo ≠ Visual Identity
Lesson 4: Why Identities became more flexible?
Lesson 5: Are FVI’s a new thing?
Lesson 6: The Design Manual
Lesson 7: The Design Template
Lesson 8: The Construction Kit
Lesson 9: The Program
Lesson 10: How do contemporary FVI’s work?

Systemic Creativity
7 Lessons
This course will make your creative process more efficient and effective without taking any of the creative freedom you need. It helps you to focus, go deeper in your exploration, make the design process transparent, identify key elements, and distinguish between the ones that work and the ones that make the result weaker.
Lesson 1: Systematic Creativity, an Oxymoron?
Lesson 2: System Theory
Lesson 3: Limitation
Lesson 4: Iterations
Lesson 5: Fritz Zwicky
Lesson 6: Karl Gerstner
Lesson 7: A box for FVS

Designing the Design Process
4 Lessons
Designing the design process is not a guarantee for success, but not designing your process almost certainly leads to chaos, wasted time, and money.
Systems Based on Forms

The CAA Method
6 Lessons (11) + 2 Footnotes
In this course, you will learn how to design flexible systems for visual identities based on form. The 3-Step method “Components, Assets, Application” is the main approach used in the book Flexible Visual Systems. Being able to design custom assets does not just help you design distinctive visual identities, it also speeds up your application process and opens it up to co-workers.
Lesson 1: Introduction
Lesson 2: What do I mean by …?
Lesson 3: Components
Lesson 4: Asset Symbols
Lesson 4.1: Asset Line
Lesson 4.2: Asset Frame
Lesson 4.3: Asset Shape
Lesson 4.4: Asset Letters
Lesson 4.5: Asset Pattern
Lesson 5: How to Apply Your Assets?
Lesson 6: Put the Learned into Action
+ Footnotes:
The CAA Method Explained
I am explaining in this footnote the dynamics of the design processes of form-based visual systems.
Stacked Components
In the CAA course, I am not talking about the possibility of stacking components. Here are a couple of case studies of visual identities using stacked components.
Lena Weber
In my book Flexible Visual Systems as well as the course The CAA Method I am working with basic geometric shapes to make keep the identities as generic as possible, so you would substitute them for other shapes. Lena shows you how to work with organic shapes.

Flexible Grid Systems
7 Lessons
Grid Systems are one of the most powerful methodologies in design. They are used for centuries to ensure a balance between visual consistency and flexibility. History is full of wonderful creative solutions, yet in design, we seem to be stuck with the most boring solution, the grid based on rectangles. Let us make the grids flexible again.

Modular Type Systems
10 Lessons
Designing Flexible Type Systems is my favorite thing to do. In this course, I am giving you a general introduction to type design, and then show you how I develop flexible type systems for visual identities. This is going to be fun!
Lesson 1: Amuse Gueule
Lesson 2: Form Follows Function
Lesson 3: Form Follows Function II
Lesson 4: Form Follows Tool
Systems Based on Transformation

Hands-on Systems
7 Lessons
When everyone is using the computer, working with your hands can be the most innovative thing to do. There are millions of ways to design analog transformation systems, in this course we will use nothing else than two color papers.

Coding a Transformational System
7 Lessons
In this course I will show you together with Tim Rodenbröker, the master of Creative Coding, how you can code your own filter, transforming any kind of material in such a characteristic way that it becomes a Flexible Visual Identity.

Transforming Type 1
7 Lessons
In this course, I will show you how to transform type with everyday tools to create a distinctive visual language that will surprise your clients.
FAQ Patreon
A couple of answers to questions you might have:
HOW DO I ACCESS THE CONTENT?
Go to https://www.patreon.com/martinlorenz and choose your desired tier at Patreon. After your pledge, you’ll have to pay upfront. This is how you’ll get access to all my content.
WHAT IS THE RIGHT TIER FOR ME?
If you want to try out my Patreon, you can start with the 5€ Supporter Tier and get access to three basic courses and my Patreon posts. If you are a Super Supporter you can get the 15€ Tier and access all of my future courses, tutorials, interviews, community chats, etc.
WHICH TOOLS DO YOU NEED?
I am mostly using Adobe programs, like Illustrator, Photoshop and After Effects, but keep your scissors, pens, and paper ready too.